Для вказання розмірів елементів в CSS використовуються абсолютні і відносні одиниці вимірювання. Абсолютні одиниці не залежать від пристрою виведення, а відносні визначають розмір елемента відносно іншого розміру.
Відносні одиниці Відносні одиниці зазвичай застосовують при роботі з текстом, або коли потрібно обчислити співвідношення між елементами. Основні відносні одиниці наведені в таблиці 1.
| Одиниця | Опис |
|---|---|
| em | Висота шрифту поточного елемента |
| ex | Висота символа x |
| px | Піксель |
| % | Відсоток |
Одиниця em залежить від розміру шрифту поточного елемента (який встановлюється через CSS-властивість font-size). В кожному браузері запрограмований розмір тексту, що застосовується у випадку, якщо цей розмір не заданий у документі явно. Тому початково 1em дорівнює розміру шрифту, заданого в браузері як стандартний. Відповідно, встановлюючи розмір тексту для всієї сторінки в em, ми маємо до діла саме з цим параметром. В разі, якщо em застосовується до конкретного елемента, за 1em приймається розмір шрифту його елемента-батька.
Увага! Застосовується не лише для розміру шрифту. В em можна також задати, наприклад, ширину блока – зручно у чутливій (адаптивній верстці).
ex є вистою символу «x» в нижньому регістрі. На ex розповсюджуються ті ж правила, що й на em, тобто він також прив’язаний до розміру шрифту, заданого в браузері як стандартний, або до розміру шрифту елемента-батька. px (піксель) – це елементарна точка, що відображається монітором, смартфоном чи іншим подібним пристроєм. Розмір пікселя залежить від роздільної здатності пристрою та інших його технічних характеристик. % (відсоток) – задає розмір у відсотках від розміру елемента-батька.
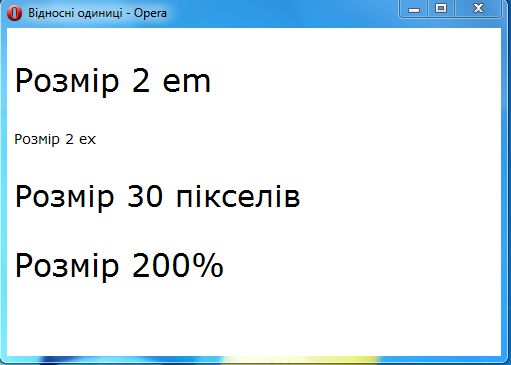
Приклад застосування відносних одиниць
Розмір 2 em
Розмір 2 ex
Розмір 30 пікселів
Розмір 200%

Відносні одиниці
Абсолютні одиниці Абсолютні одиниці застосовуються рідше, ніж відносні, і, як правило, при роботі з текстом. Основні абсолютні одиниці наведені в таблиці 2.
| Одиниця | Опис |
|---|---|
| in | Дюйм (1 дюйм дорівнює 2,54 см) |
| cm | Сантиметр |
| mm | Міліметр |
| pt | Пункт (1 пункт дорівнює 1/72 дюйма) |
| pc | Піка (1 піка дорівнює 12 пунктам) |
Найчастіше серед абсолютних одиниць застосовується пункт. Багато людей звикли задавати в текстових редакторах розмір шрифту, наприклад, 12, не розуміючи, що означає це число. А означає воно якраз пункти, саме їх, рідні. Тобто, вони нам не рідні, ми звикли все вимірювати в похідних від метра одиницях. Але пункт, напевно, єдина одиниця з неметричної системи вимірювання, яка в нас широко застосовується завдяки розповсюдженості текстових редакторі та видавничих систем.
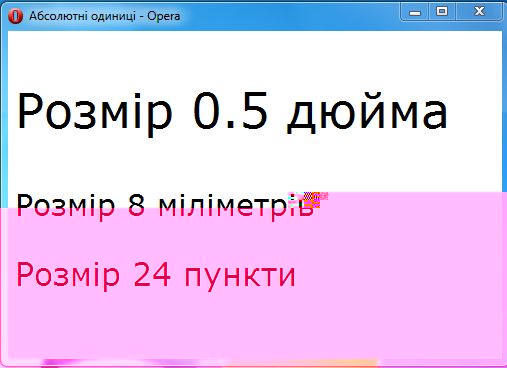
Приклад застосування абсолютних одиниць
Розмір 0.5 дюйма
Розмір 8 міліметрів
Розмір 24 пункти

Абсолютні одинці. Результат.